UX/UI + Augmented Reality
UX/UI + Augmented Reality
AR Zone
AR Zone
Practising augmented reality processes and technologies.
Practising augmented reality processes and technologies.
Tools Used
Unity, Vuforia, Spark AR, Figma, Cinema 4D
It has been predicted that Augmented Reality (AR) will become a prevalent feature in many applications within the next 5 to 10 years due to advancing technology. To be considered for future jobs in user experience, one must learn how to develop for these platforms. With the 2020 Covid-19 lockdown, I have had time to learn a new skill. Here are some little projects that have helped me get a head start on these near-future possibilities.
Why Am I Doing This?
To Be a Better Designer
I am learning the fundamentals of augmented reality development so that I can collaborate more efficiently with teams of coders, similar to how user interface designers learn HTML, CSS, and Javascript to work with front-end developers.
To Learn Empathy
To help me understand the needs of an augmented reality developer and the potential uses of AR.
01 -
Pokemon Card Info
Pokemon Card Info
Starting Unity
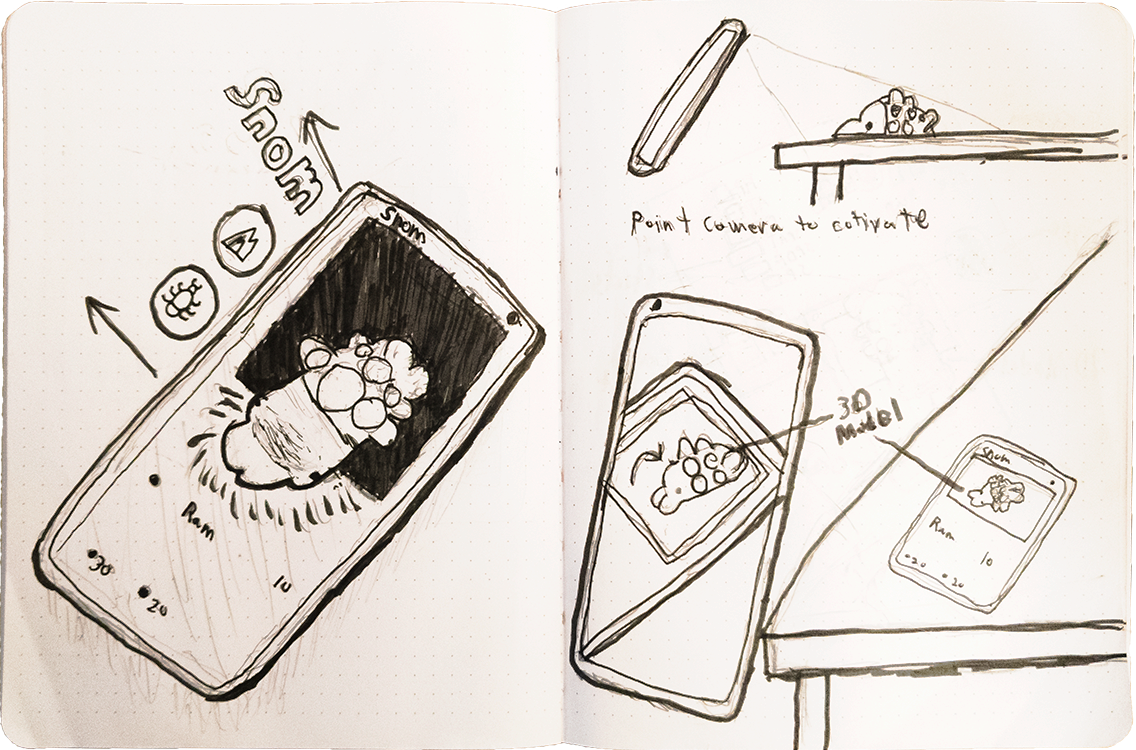
This project came about on impulse when I was printing some photos at Walgreens and saw a pack of Pokémon cards by the checkout. I had the idea of having a Pokémon's information pop up in a 3D space when the card is scanned. So, I bought a pack and started learning Unity.
I went through the cards in the deck I picked up and chose Snom because it would be simple to construct a rig for.
I went through the cards in the deck I picked up and chose Snom because it would make a simple rig to construct.

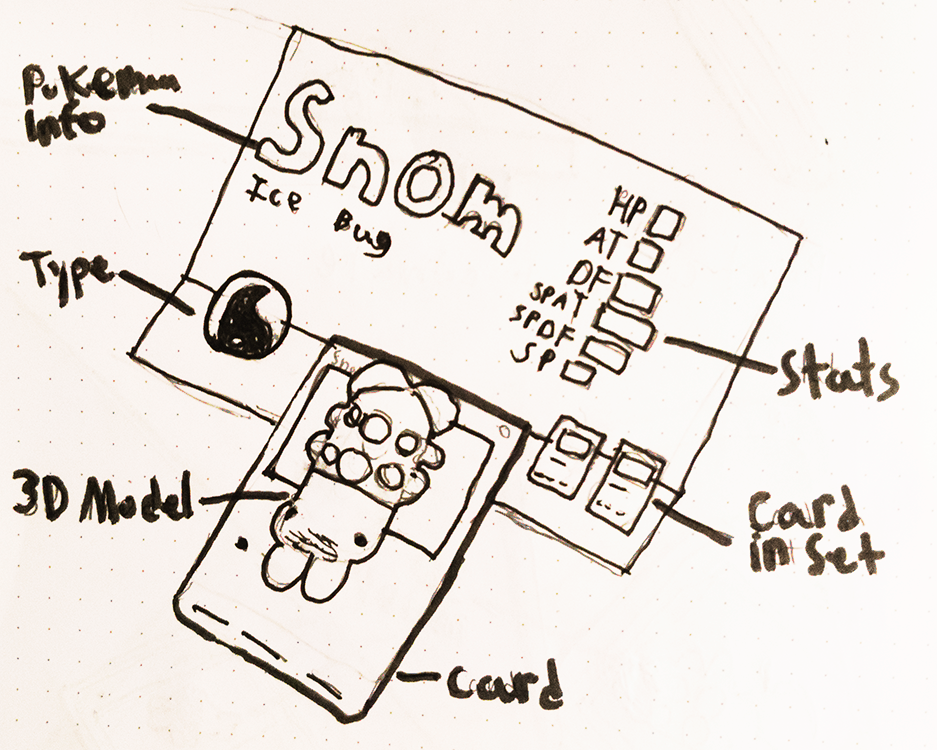
Afterwards, I created a few rough sketches to help visualize my concept for camera positioning and to depict the envisioned action.


I opted for a diorama-style display as it facilitated readability of all the information in a scannable card format.
02 -
Digital Try Ons
Digital Try Ons
Introduction to Spark AR
This was my first Spark AR project, in which I was tasked with modeling and creating an AR experience for the Liddleme brand. I had to model a pair of glasses and code a filter that allowed users to switch between different designs and see themselves wearing the product, in order to decide whether they wanted to purchase it.