

 Timeline
Timeline
2 Months, Spring 2024
 Tools Used
Tools Used
Figma Maze
Figma
 Roles
Roles
Lead Designer User Research Visual Design Micro Animation Moblie
User Experience User Research Visual Design Micro Animation
01 -
Project Overview
Buz Handsfree Mode was a project I championed with great enthusiasm, conducting and moderating several rounds of user interviews and usability testing while analyzing feedback from the App Store and Google Play Store. Leveraging these insights, I developed a prototype that allowed users to communicate while driving or performing other tasks, laying the foundation for a potential future redesign of the Buz user experience. Throughout the process, I ensured that the work aligned with the company’s long-term vision: “Communication Made Easy.”
02 -
Problem
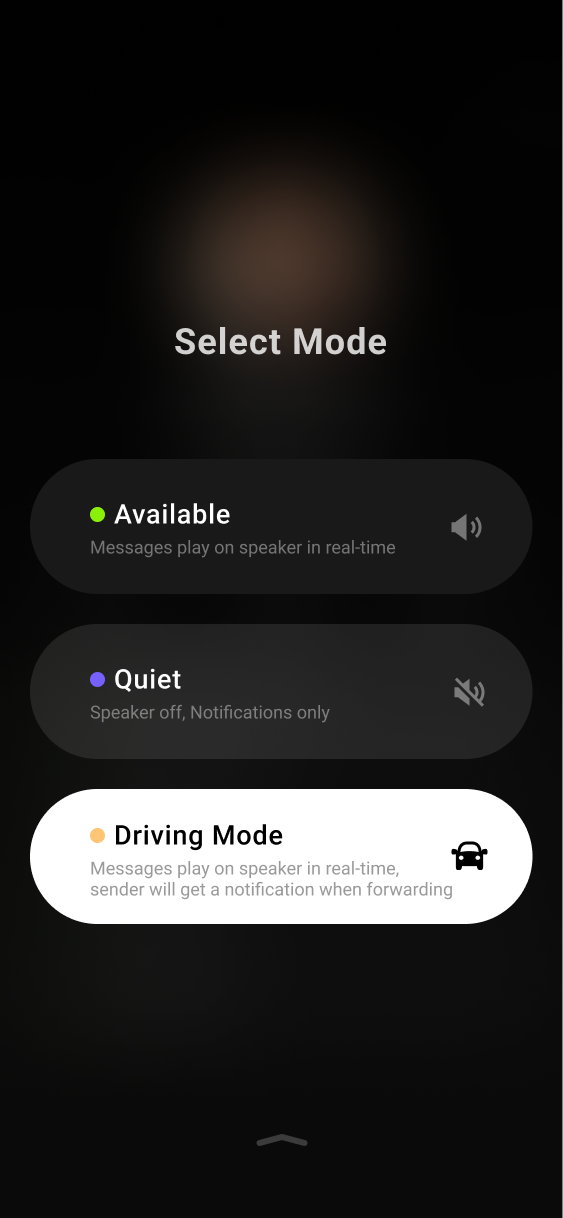
Many users find Buz's functionality confusing. Core features intended for convenience, such as 'auto-played voice messages,' 'Available Mode,' and 'Quiet Mode,' are often difficult to understand and perceived as disruptive. This confusion leads many new users to abandon the platform within two days. Those who remain typically rely heavily on Quiet Mode, resulting in missed messages and eventual inactivity.
I needed to identify a new core feature that would integrate with the existing infrastructure of Buz and enhance its current functionality.
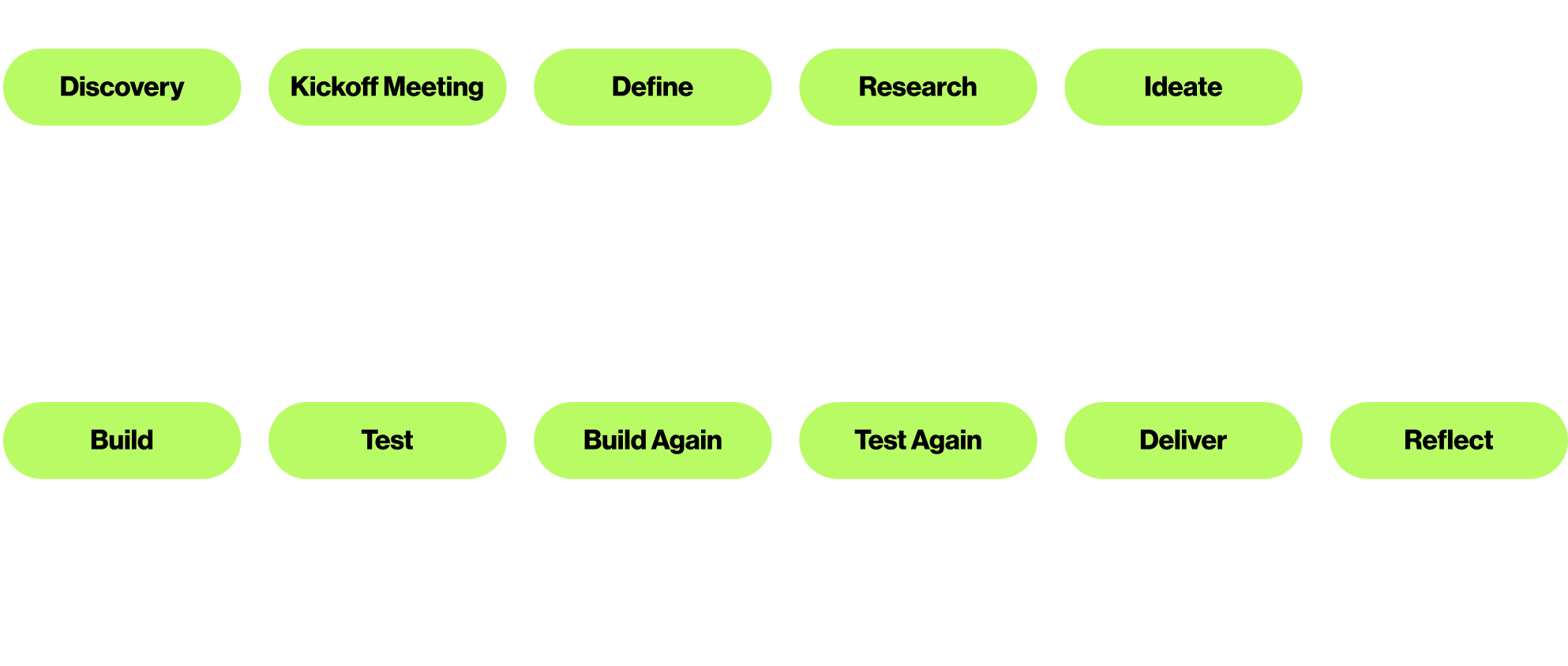
Process

Discovery
From our user feedback we found that our users wanted both a way to communicate handsfree while preforming tasks such as driving and cooking.
Feedback collected from user interviews, the App Store, and Google Play Store
"I need a quick-access mode for when I’m busy but still want to stay connected."
"I like the idea of Buz, but I want it to feel like a new, effortless way to talk to people."
"I wish there was a hands-free mode for when I’m driving or cooking."
"I want a communication tool that fits into my life without disrupting my flow."
"A driving mode would be helpful so I can communicate safely on the go."
"Managing messages while busy, like cooking or exercising, feels clunky—I need it to adapt better."
"I need a feature that lets me stay connected without interrupting what I’m doing."
"Buz could be more intuitive for when I’m juggling tasks; it feels like it’s not built for busy moments."
Who we are designing for
At the time Buz’s primary user base consisted of…

Parents or young children who want to be able to respond as fast as possible.

Young professionals who are constantly on the go.

Gen Z users who want to communicate right away.
These three groups are who I wanted to target in my user research to gather better insights to my problem and user research.
03 -
Quantitative Research
I put together a user survey to send out to our participants, and these are the driving habits they reported.
Sample Size: 826
Key Findings
Behavior and Perception of Communication While Driving
Prevalence
61% of drivers communicate (e.g., calls, texts) while driving, while 39% avoid any communication.
Method Preference
Calls are the least disrupted by driving, while texting sees the highest drop-off due to difficulty.
Age Trends
Communication peaks at ages 30-34; younger and older drivers communicate less, likely due to confidence in multitasking.
Barriers to Communication
Top Concerns
Safety (72%) is the leading barrier, outweighing legal consequences like fines (40%). The problem is compounded by users having difficulty multitasking.
Situational Preferences
Drivers prioritize urgent or safe communication (e.g., loved ones or work-related).
Action Methods While Driving
Voice vs. Tapping
Interaction
Drivers use a mix of voice commands and tapping based on the action.
Voice
Voice commands are popular but criticized for inaccuracy.
Security
Privacy concerns limit the adoption of voice commands, especially among younger drivers.
Willingness to Adopt a New App
Interest
82% are willing to try a new driving communication app if it prioritizes safety.
Demographic Variance
Frequent and long-duration drivers show more interest.
Older, and non-communicating drivers show less interest.
04 -
Research Takeaways
Design Considerations and Goals for Handsfree Mode
🛡️ Safety-First Approach: Ensure designs meet the top concern of safety by minimizing distractions and errors.
🎤 Improved Voice Command: Focus on improving accuracy and supporting diverse languages/dialects.
📱 Seamless Integration: Make apps compatible with existing habits (e.g., GPS and music) and in-car systems.
With these key takeaways, I had clear goals on what to focus on in the design phases of the project.
05 -
UX Design
I made some low-fidelity mockups to test the validity of my design. These are the key features I focused on...


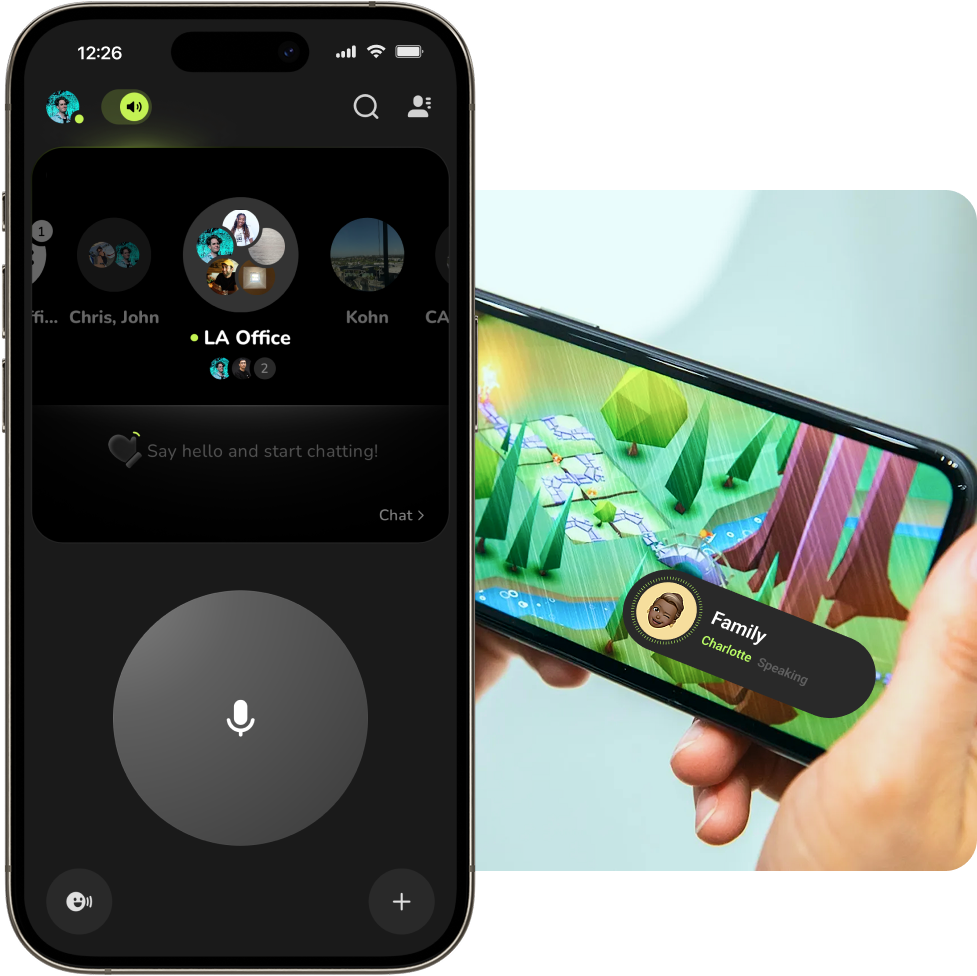
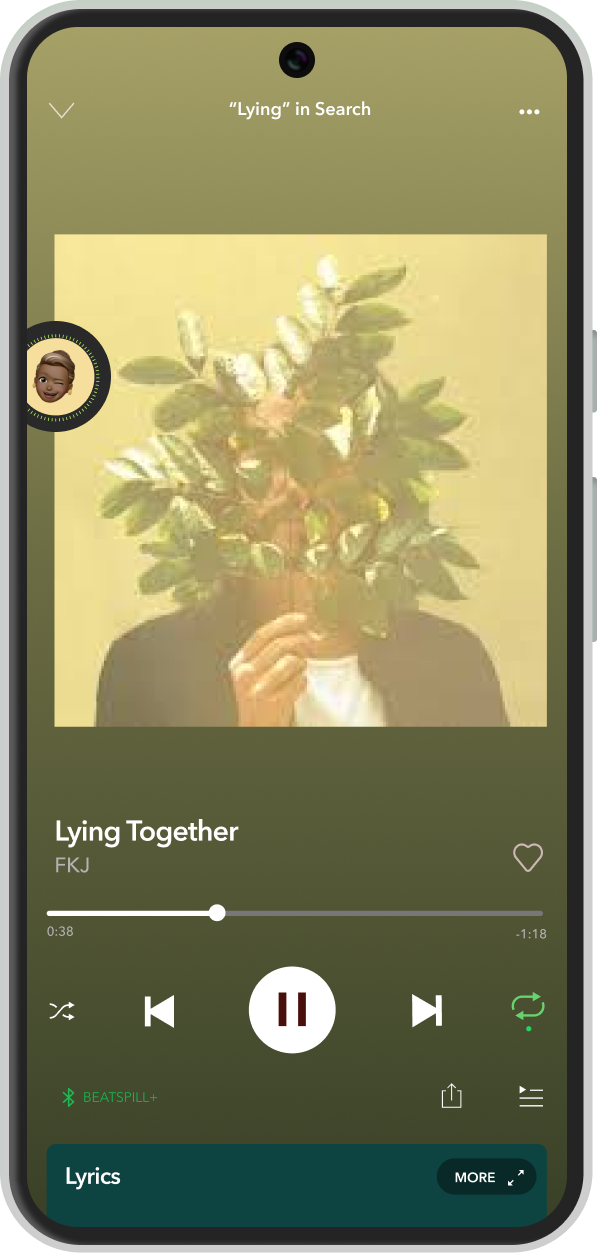
Mode Switching
This includes the process of transitioning from the default version to Handsfree mode.


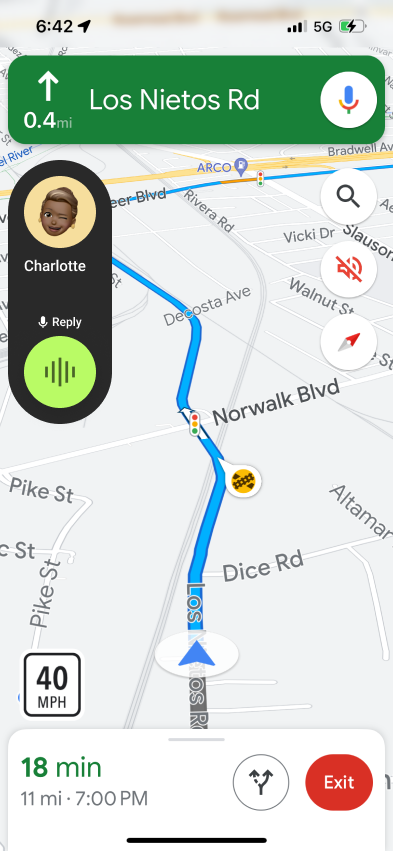
Overlay
This feature was designed for Android, using bubbles to create a simplified Buzz UI over a maps app.


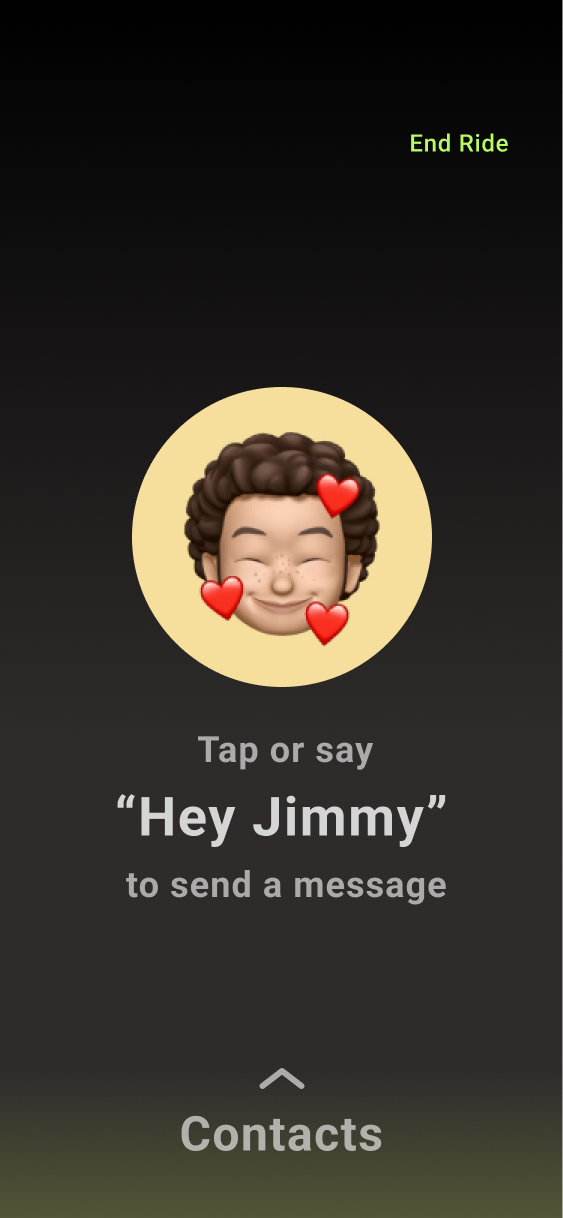
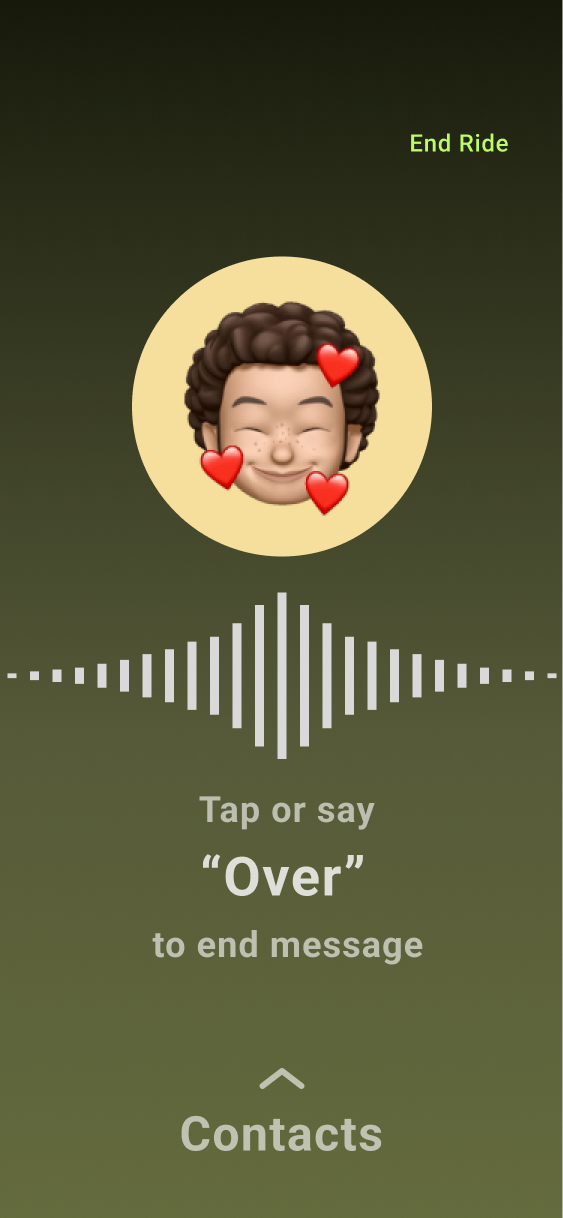
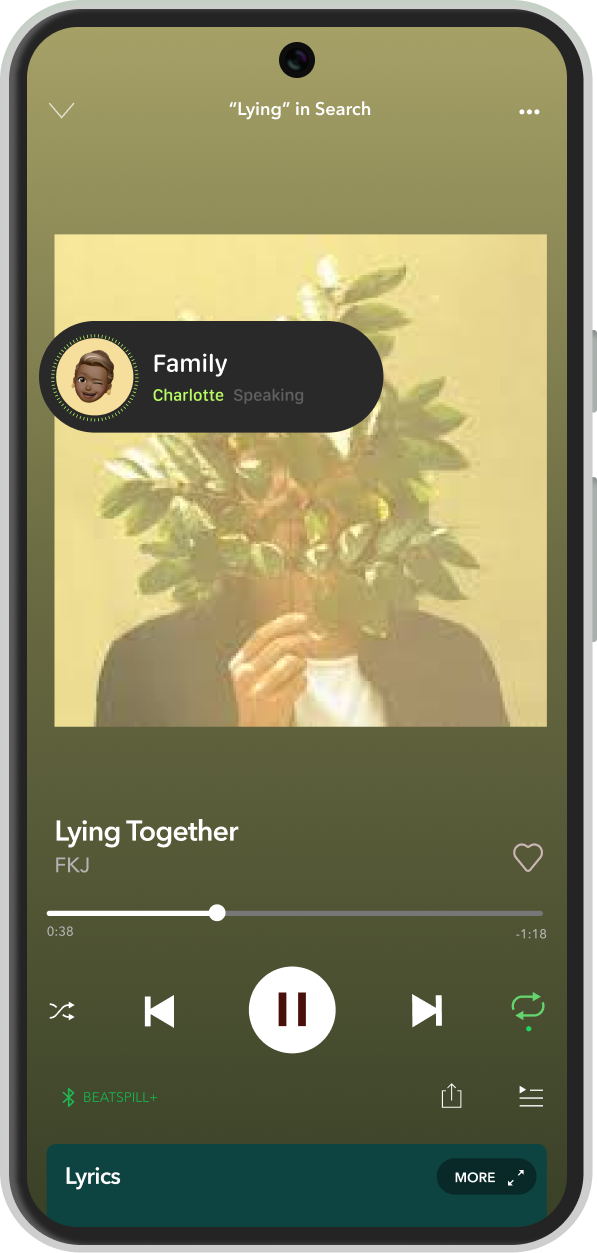
Speaking and Receiving Messages
Using tap interactions to send messages was shown to be the most comfortable method based on my user research.
06 -
Users testing
My first round of user testing revealed a few major issues that needed to be addressed...
Sample Size: 8
Difficulty Finding Handsfree Mode
Users struggled to locate the option to switch to Handsfree mode.
Vague Onboarding
The onboarding process was too vague, leaving users confused about the full range of features offered
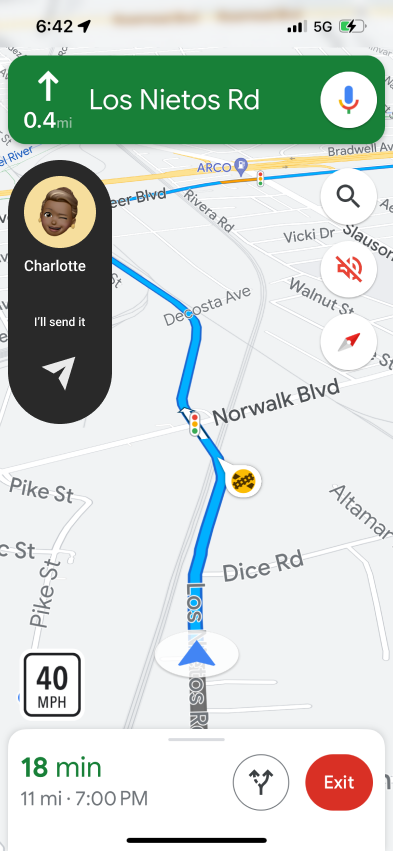
Uncertainty About Message Status
Some testers expressed uncertainty about whether their messages were successfully sent.
07 -
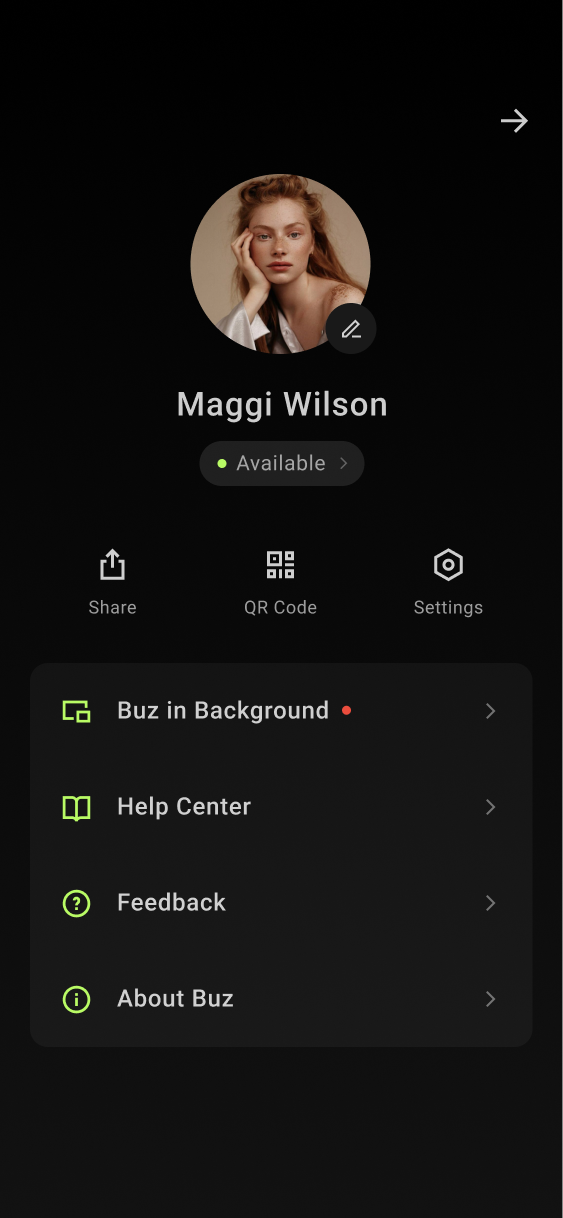
UX Design Fixes
For the second round of design, I created a more robust visual design. This not only helped to better convey the concept to testers but also provided more professional comps to present to stakeholders.
To address the issues identified in the previous design, I made the following updates...
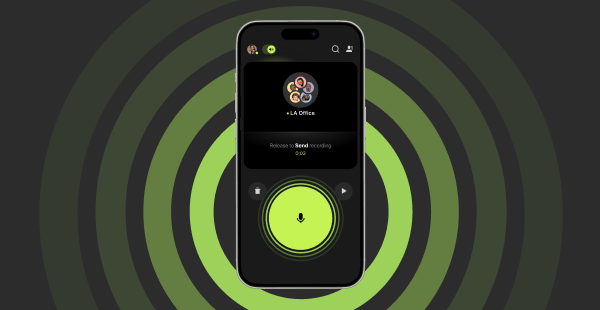
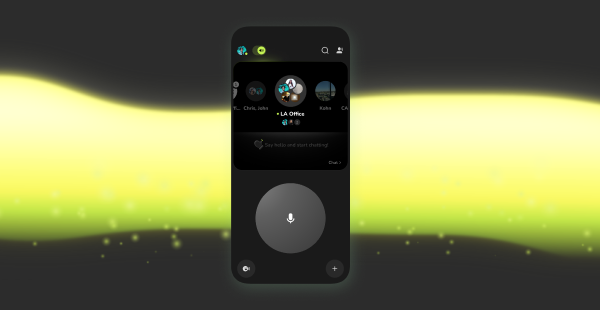
Moved The Mode Switch To The Home Screen
Testers expected a major feature like this to be prominent and easily accessible, so I placed it front and center.
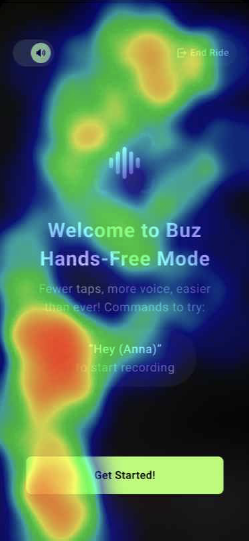
Enhanced The Onboarding Experience
I wrote a more in-depth onboarding section that clearly explained how to use Handsfree Mode.
Added Dynamic Animations
These animations emphasized the action of sending a message, providing clear feedback to the user.
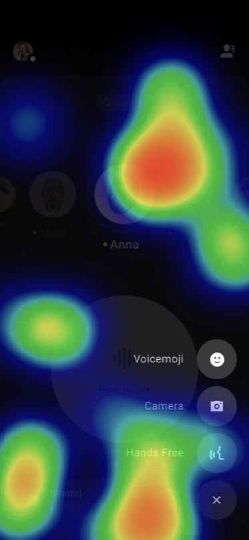
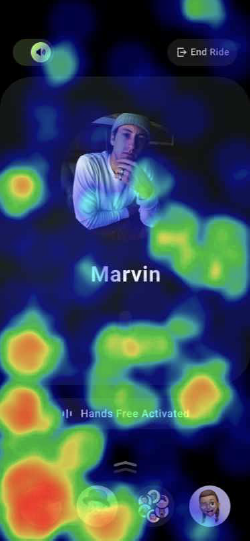
Using heat mapping and eye tracking, we tracked user behaviors to accurately gauge how users interacted with the feature. Misclicks and time to complete tasks were dramatically reduced.



Testing Results
Conclusion
The new design excelled in usability tests, achieving an impressive 95.6% average success rate across all task flows. These strong results propelled the Handsfree Mode project into the early stages of technical development.
Micro Interactions
I decided that I wanted to have more sliding motions in the game as opposed to taps. This adds a greater level of player interaction. It also gives the player a greater eye candy.
Success
100%
Neutral Emotion
89.26%
Positive Emotion
72.73%
Misclicks
0%
Duration
4.9s
Negative Emotion
27.27%
08 -
Pivot
Due to tech issues with the development team, we were not able to pressure Buz Hands-free mode as it would take development resources the team did not have at the time.
Here is what I did with what we had learned in the process
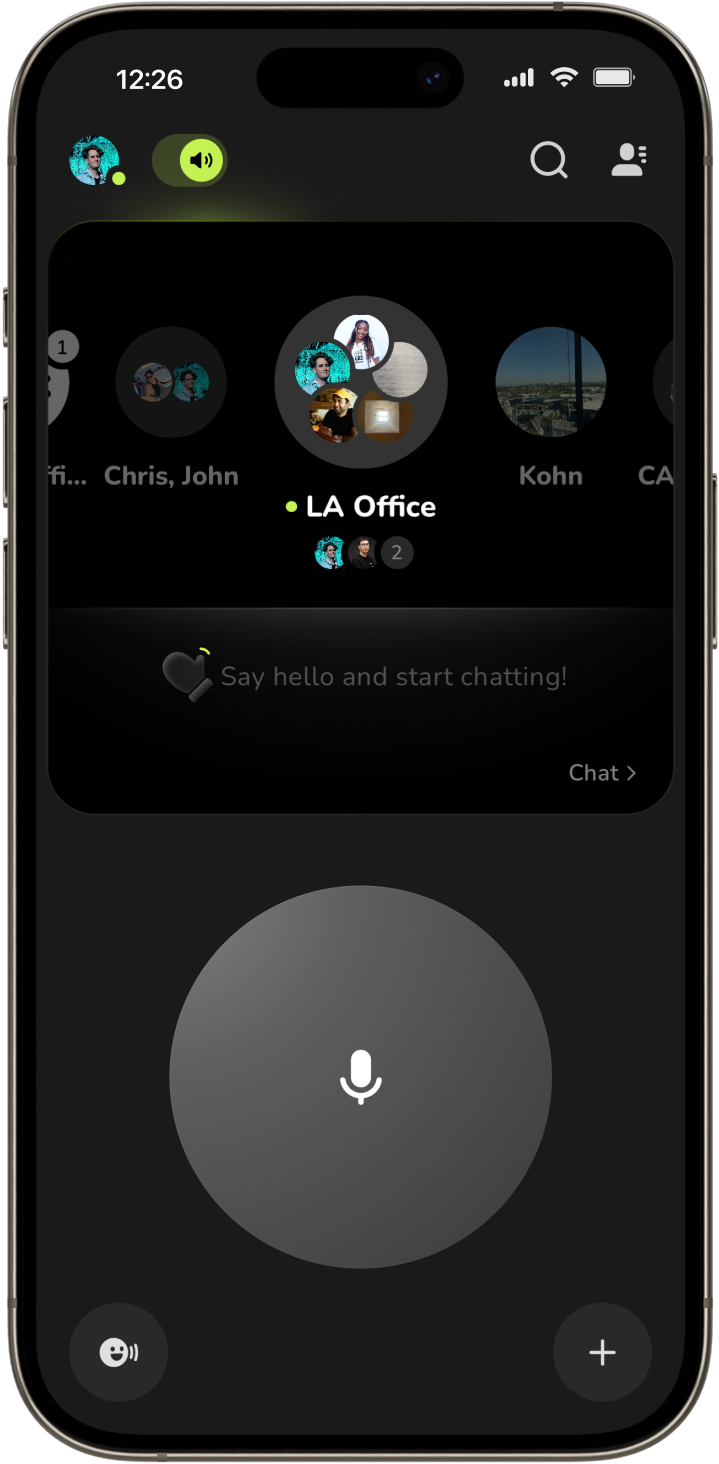
Multi Tasking Mode
Hands-Free Mode was scaled back into Multi-Tasking Mode using a prototype design powered by the Bubble API, which I created during the project's pitch period. This allowed for a quick pivot and reduced the development load on our team. As a result, we were able to move the project into production and launch it a month later.



Buz User Interface Revamp
While pitching Hands-Free Mode for project approval, I received extensive feedback on its visual design. Many team members expressed that they found the design of Hands-Free Mode more appealing and wished that Buz’s overall look aligned more closely with it.
Using Hands-Free Mode as a basis, a full redesign of Buz’s visual identity was initiated, shaping its current look today.
Full Case Study Coming Soon
09 -
Conclusion
Conclusion
Takeaways
This project was a valuable opportunity to lead a user research effort, from identifying the need for a new feature to its successful execution. It was a rewarding experience to oversee a critical initiative that would contribute to the future growth of Buz.
As the lead designer and researcher, I was responsible for managing communication and delivering insights to key stakeholders. Additionally, I had the unique opportunity to present and advocate for our work to investors, further demonstrating the value of user research in driving impactful decisions.
"John was a pleasure to work with. He taught me a lot about the UX process and was instrumental in getting Multi Tasking Mode approved by our CEO. His quick problem-solving skills helped us reach the finish line with fantastic results!"
Andrew Lau: Lead Project Manager
"When John encountered issues with Multi Tasking Mode during testing, I was impressed by his positive attitude and quick thinking to get the project back on track. I was also delighted to see his new designs and daily experimentation during our stand-ups. His microanimation skills were a joy to see, showcasing his creativity and talent in UX."
Yiwai Huang: Design Lead