UX/UI + Motion + Research
ABCs of Emotion
ABCs of Emotion
An augmented reality game made for a young audience to learn about emotions using a deck of cards.
An augmented reality game based around a deck of cards made for young users to learn emotions.
00 - Skip To

01 -
Project Overview
I and a small team were tasked to create a deck of cards meant to help kids ages 3 to 8 learn about their emotions and how to identify and deal with them. Each card was to be based on an emotion, and on every card, a letter of the alphabet is used as a theme to tie it all together. Lastly, we had to make a mobile game designed for tablets to bring the lessons of the product to the young user.
Tools Used
Figma, Cinema 4D, After Effects
Roles
UX/UI + Motion + Research
Timeline
Fall 2019
Process
Round 1: Conducted research on my target demographic and using that data made a first round of designs.
Round 2: Revised my design in 3D while sketching up games that could be complete by the intended user.
Round 3: Created 3 Ipad games using interaction-based from my research as well as filming and animating one demonstration for the augmented reality game.
Challenges
Changing Designs
About halfway through the project I had to change all of the designs of the characters as I found that they were not matching my goals. This did cause a lot of overtime hours to be taken.
Child's Mind
There was a lot of research that went into effetely reaching a child, and it took a few attempts to nail the correct visual communication.
Gains
I took a lot of time to learn more about user research and how various different demographic (In this case, age groups) interact with products. It was valuable to gain the knowledge of being more involved with the collection of user studies as well its implementation
As the intended user base was so young and out of my wheelhouse this project helped me in my process of learning how to get in the head of others to make the best possible product. This project also served as a chance to play around with augmented reality and its implementations.
02 -
Research
Forming the Team
Forming the Team
I was put on a team of 9 designers and from there we were each given 3 letters to make an interaction around. After fleshing out our ideas we went for a demographic of 6 to 8 year olds to target about emotions. A deck of cards was selected to give children the ability to share the cards around the room.


Picking the Emotions
Picking the Emotions
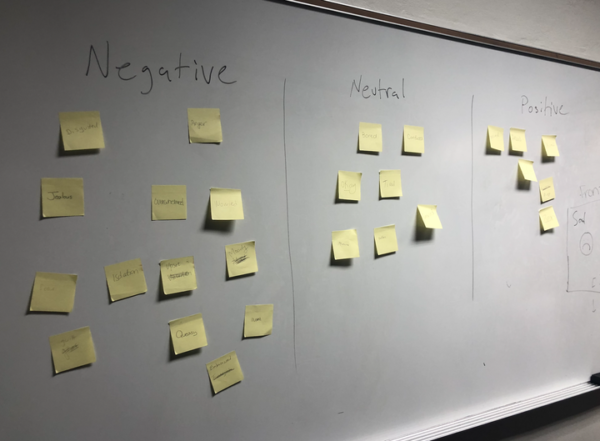
We wanted to be sure that the deck was not too negative or positive. To make sure this happened we made a mindmap to organize the emotions into positive, negative, and neutral categories. Based on this exercise, I ended up with the emotions Numb, Restlessness, and Yearning.
Anger
Bored
Confused
Discuss
Embarrassed
Fear
Guilty
Happy
Isolation
Jealous
Okay
Love
Moody
Numb
Overwhelmed
Proud
Queasy
Restlessness
Suprised
Tired
Upset
Valued
Worried
eXcited
Yearning
Zen
Getting in touch With My Childish Side
Getting in touch With My Childish Side
To fully understand the target demographic I had to research not only the emotions that I was assigned but also child psychology as well. To do this I went to a children's book store a studied the visual communication that takes place.
To fully understand the target demographic I had to research not only the emotions that I was assigned but also child psychology as well. To do this I went to a children's book store a studied the visual communication that takes place.
From my research as well as interviews (See Process Deck For More) I found that...
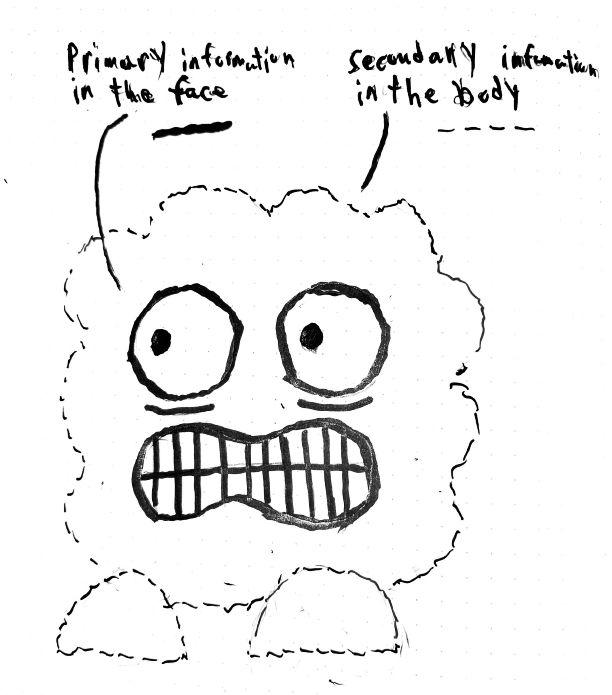
01 - Children identify strongly with a face
02 - Kids can tell when they are being talked down to
03 - Kids are taught to suppress instead of identifying their emotions


With all of this information, I decided that I needed all of my characters to be designed as a face first and then the rest of the persona would be created from there. I needed to make sure that children could identify the feelings they have with the creature on the card. Children need to understand that their emotions are normal and nothing to be ashamed of. Lastly, children can not be talked down to as if they are stupid because they will be less receptive if they feel that way (Additional research found in the process deck).
03 -
Card Process
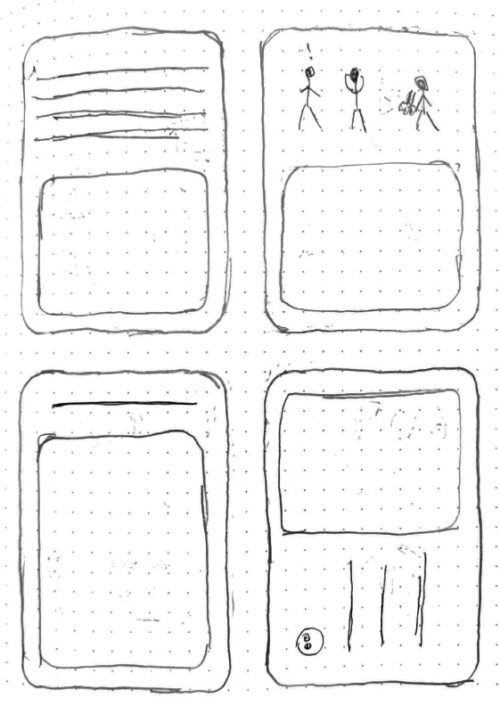
Dealing the Cards
Dealing the Cards
In this phase, I experimented with how we could lay out the information on the cards. As stated before, I decided that I wanted the face of the character to be the focus of every card. This would help children identify with the character on a subconscious level.






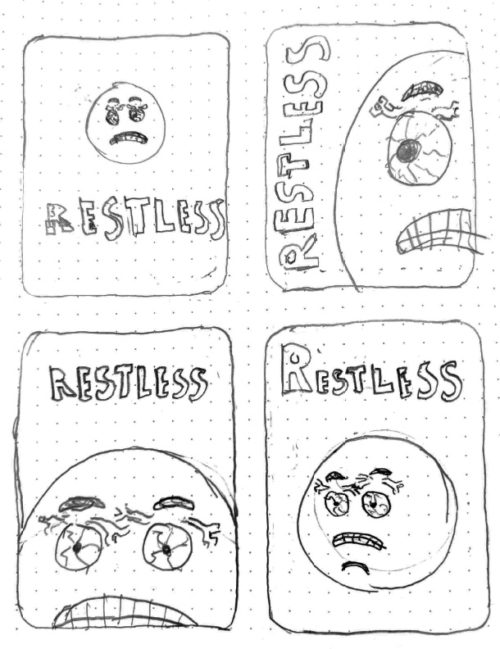
Creating the Personas
Creating the Personas
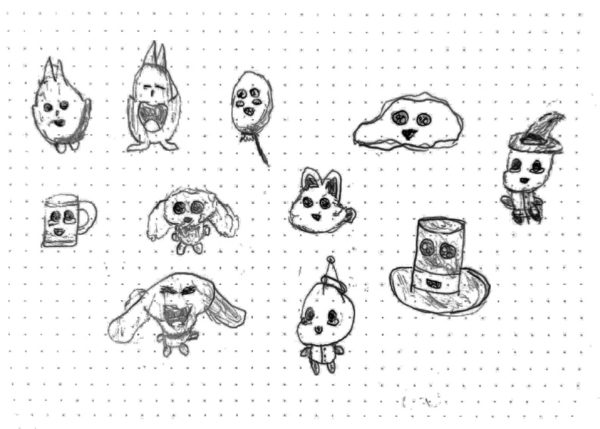
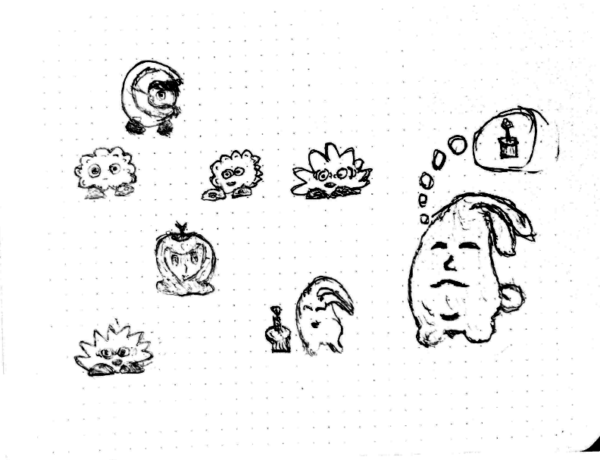
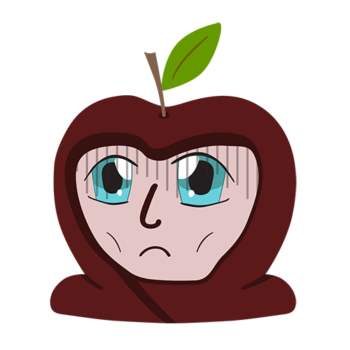
I started drawing every character as a face first in my sketches and then built the rest of the character. I wanted all of the characters to be cute, relatable, and simple so the focus would be on the emotions that they represent.
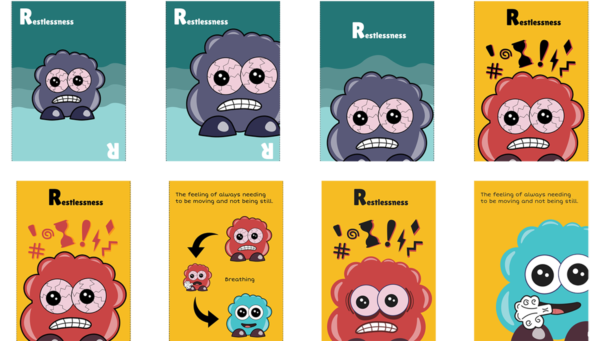
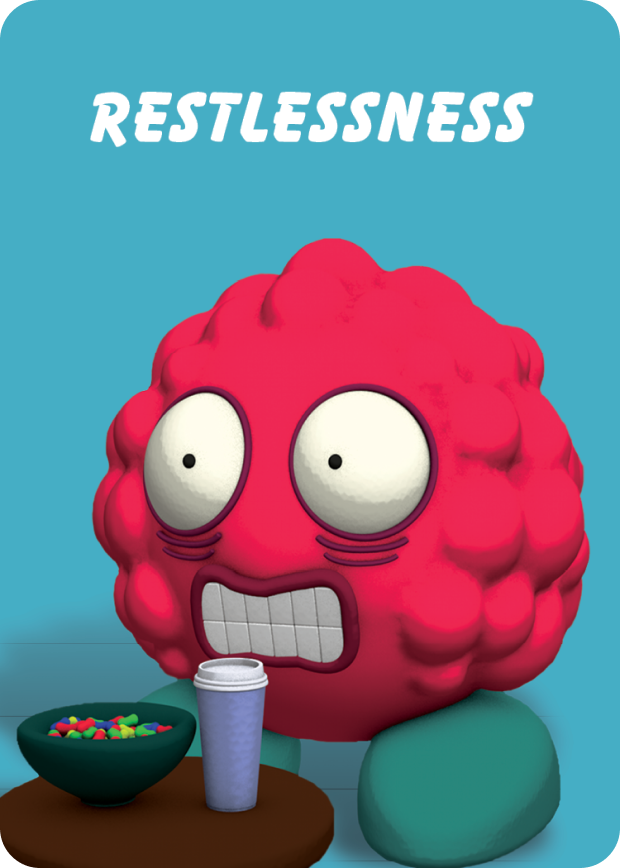
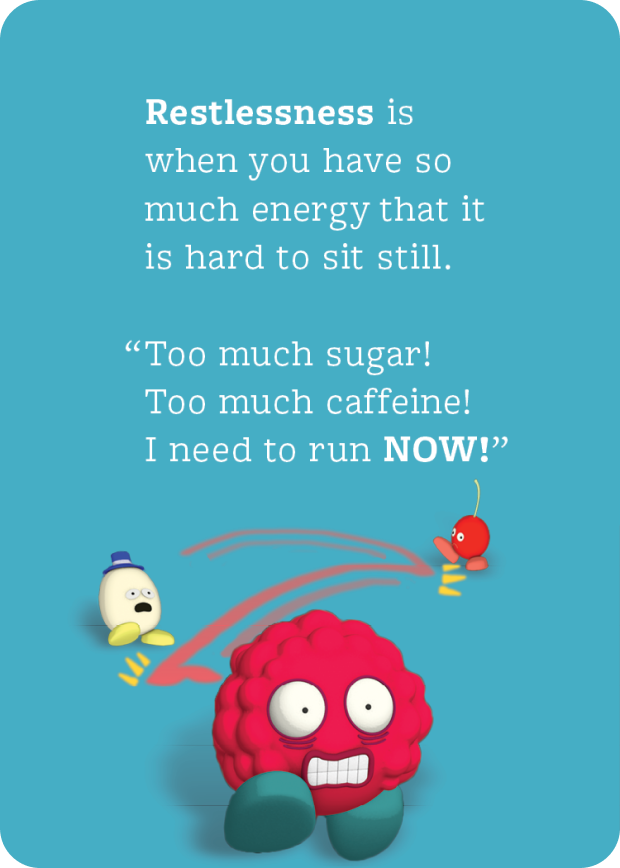
Restlessness
Restlessness
To help children understand restlessness, I used an example that the demographic could understand. I put coffee and candy on the table to show that restlessness can be caused by having too much sugar and caffeine. It shows that the energy from restlessness can make it hard for one to sit still and that can result in being disruptive to others.




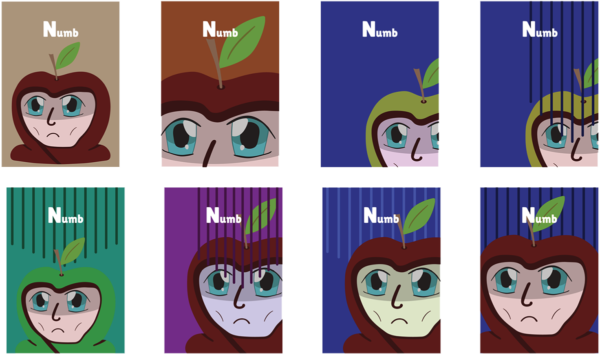
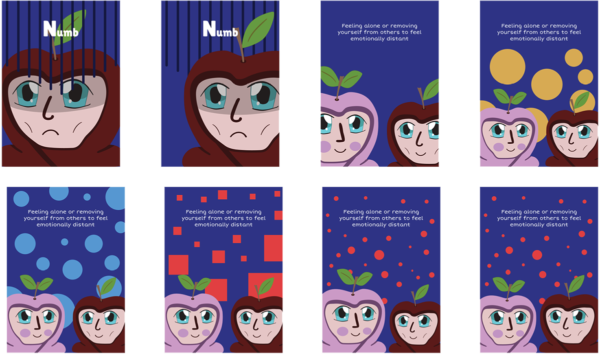
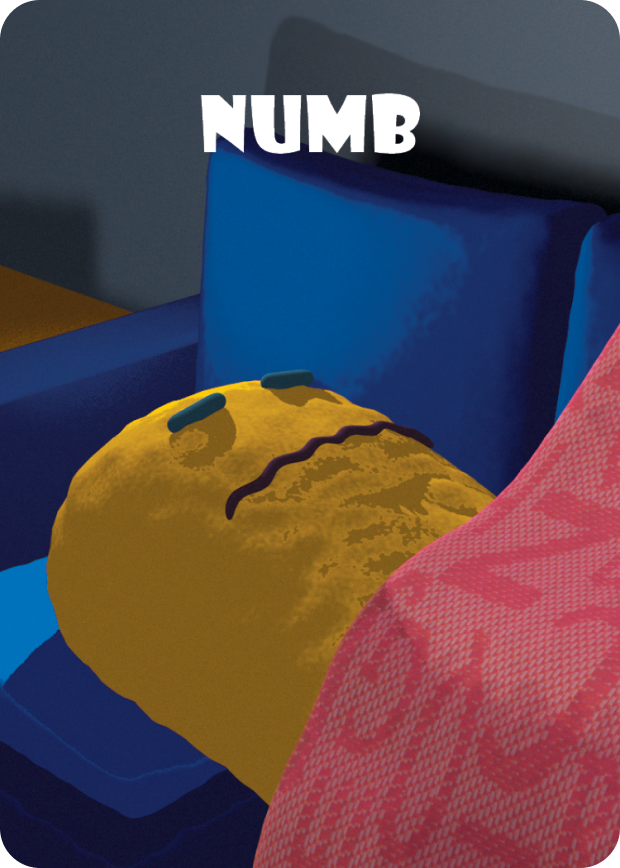
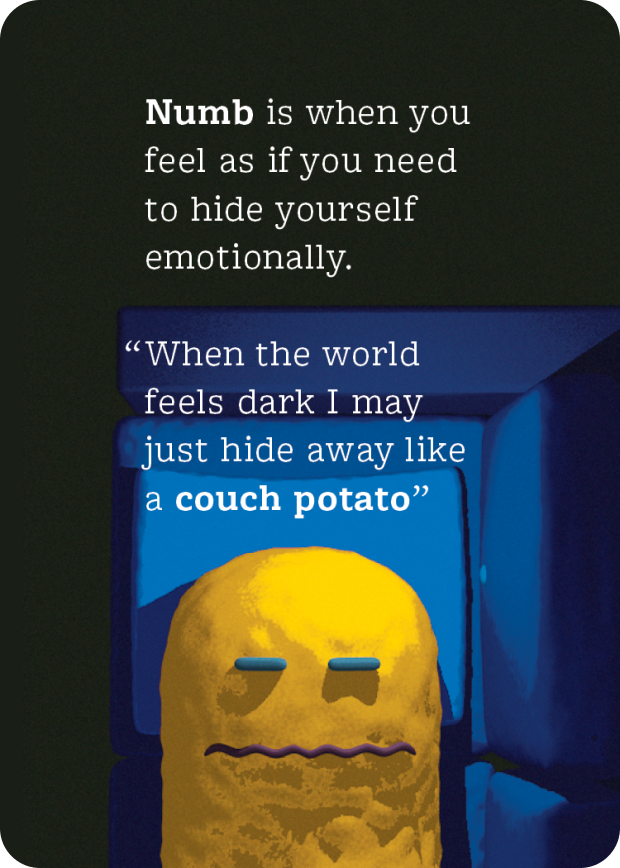
Numb
Numb
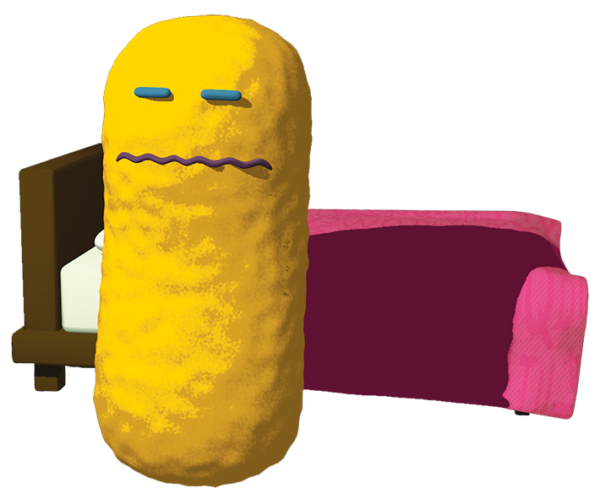
For this card, I wanted to emphasize the fact that emotional numbness can make someone want to hide away from the world. I decided to show this by depicting the character as a couch potato to give a visual relation for the user to identify with.
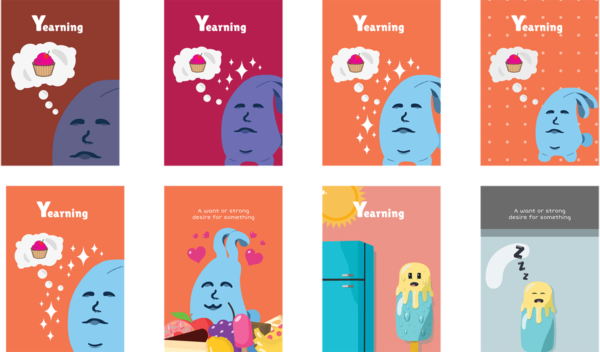
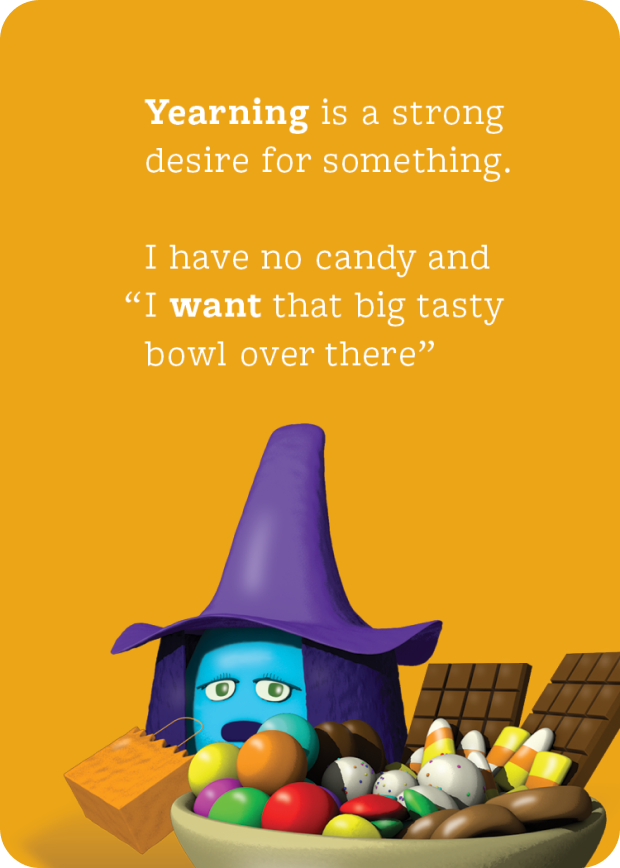
Yearning
Yearning
For yearning, I again used an example that a child will understand. Yearning is a little girl who is excited to get candy on Halloween. She cannot take the fact that she does not have her candy yet. She really yearns for some sweets and she is eager to get them.



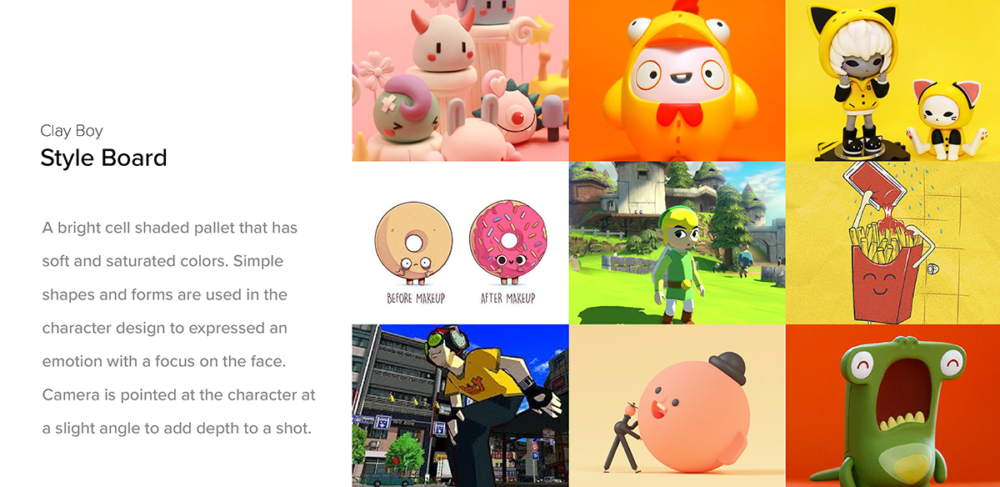
Test Renders
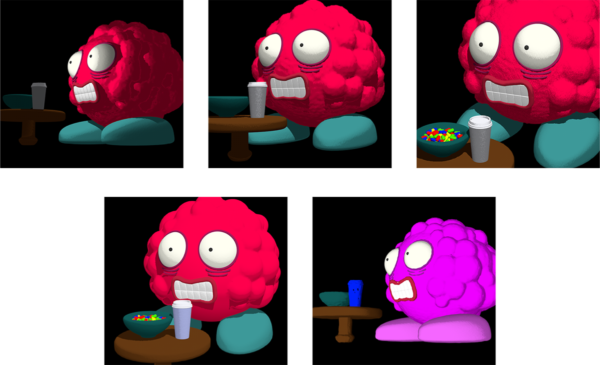
Test Renders
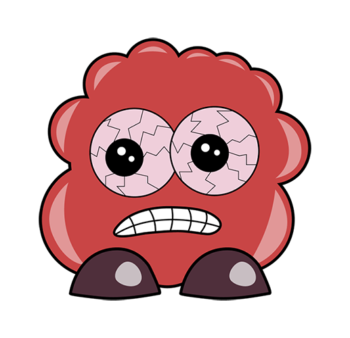
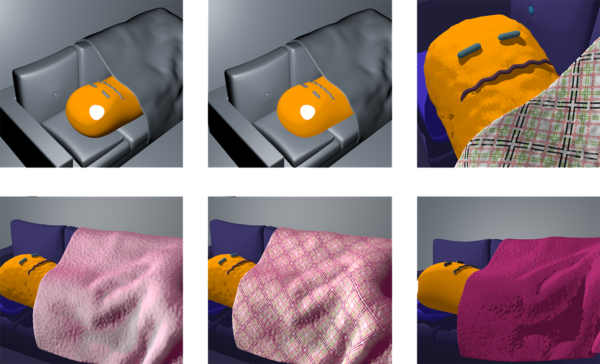
I played around with cell-shading to get a more cartoon-like feel for my characters. I tried out different lighting and coloring options while I was learning how to get the texturing to work with the lighting system. This ties back to the earlier point of keeping the designs simple and focused.
I played around with cell-shading to get a more cartoon-like feel for my characters. I tried out different lighting and coloring options while I was learning how to get the texturing to work with the lighting system. This ties back to the earlier point of keeping the designs simple and focused.




04 -
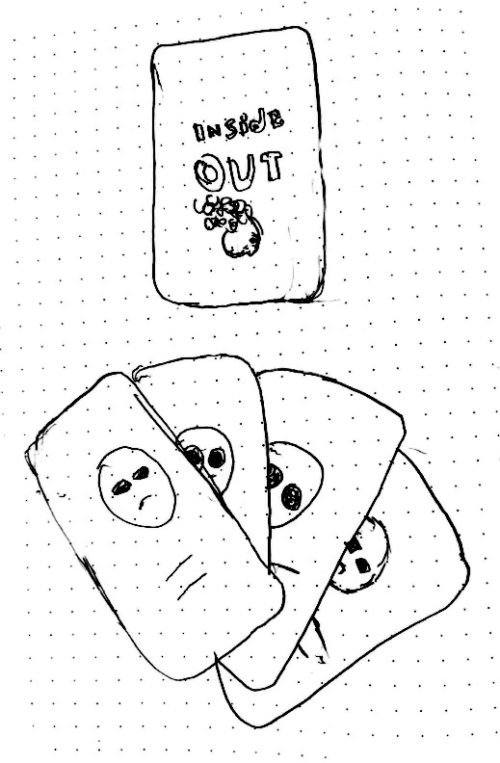
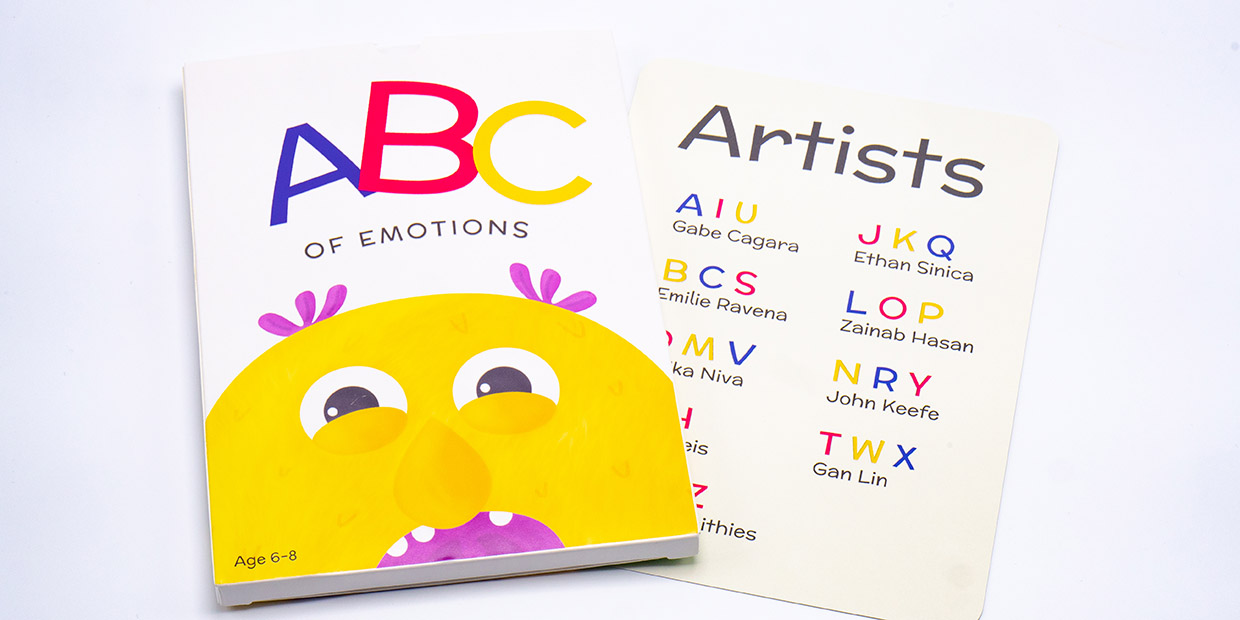
Final Cards









05 -
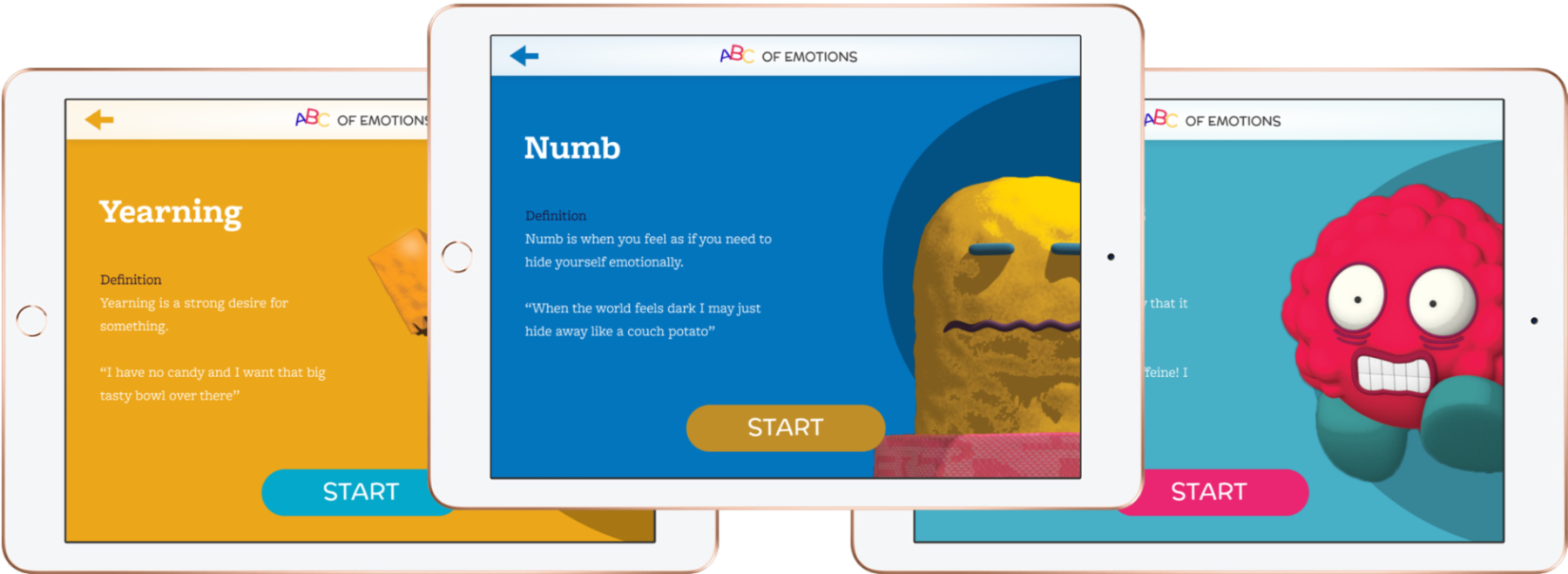
App Design
Creating a Child Like Experience
Creating a Child Like Experience
When I was learning about designing for children I discovered that in the 3 to 8 age range many kids struggle with complicated interactions with a touch screen device.
When I was designing my apps I needed to use simple touch interactions that used only one finger. The most complicated interaction I could use was a drag down. As part of my goal, I had to help children understand how to work with their emotions. I designed each of my games around this objective.

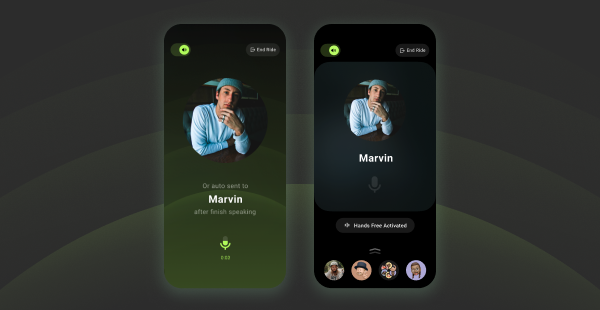
Getting the Interactions Out of Bed
Getting the Interactions Out of Bed
For my numb interaction, I made the user take the role of a friend of Spudnic (The Emotionally Numb Potato 
Making a Calming Experience
Making a Calming Experience
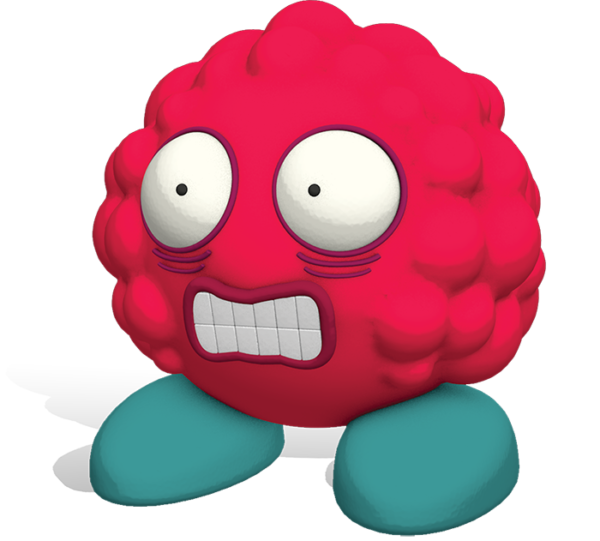
Calming down is a gradual process. In the Restlessness game, one needs to take the steps to slow down and realize that they may have too much energy. To help with this, the user needs to breathe to calm oneself down with Bo-Bo (The Big Red Restless Cotton-Candy 
Wanting a Good Time
Wanting a Good Time
My last interaction with Gummo (The Yearning Gumdrop 
My last interaction with Gummo (The Yearning Gumdrop 
06 -
Augmented Reality

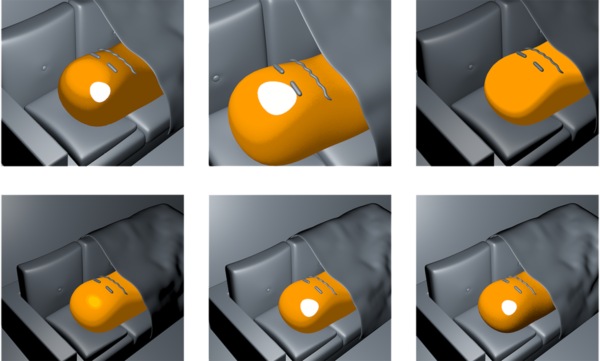
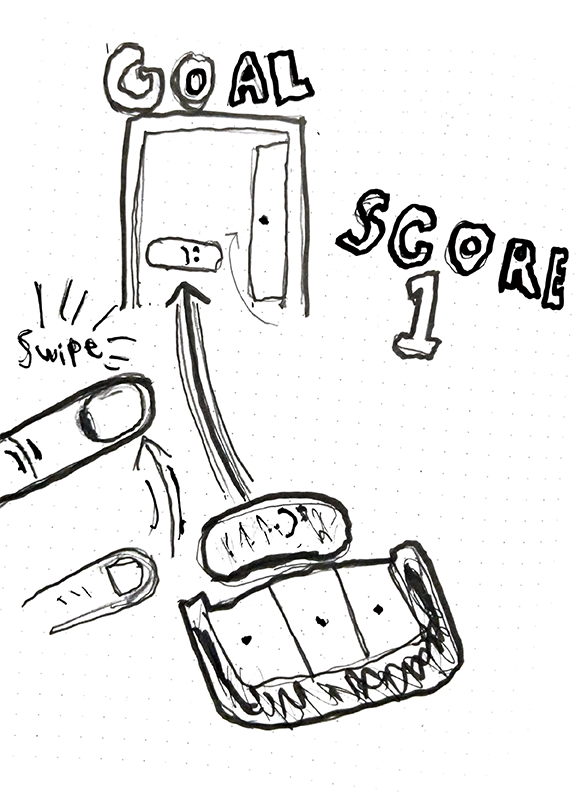
My idea for Numb AR interaction was to have a game where the user swipes the character to get him out of the house. The game works similarly to a game of golf where the goal is to have the smallest number of swipes possible.
My idea for Numb AR interaction was to have a game where the user swipes the character to get him out of the house. The game works similarly to a game of golf where the goal is to have the smallest number of swipes possible.
The scene was set up in Cinema 4D using motion tracking and is meant to give a humorous feel to keep a child entertained.
Final Interaction
Final Interaction
07 -
The Design Grave Yard
This is a resting place for all my really bad ideas.